Google Web字体的网页设计师是惊人的免费资源。在WPBv4,我们已经开始使用 一种流行的谷歌字体的组合:我们的一些用户要求我们如何添加谷歌WordPress主题的Web字体。如果你还记得,我们展示了如何添加谷歌在WordPress文章编辑器的字体。在这篇文章中,我们将展示你如何在你的WordPress主题Google Web字体的添加方式,优化性能。 找到你喜欢的Google Web字体你需要做的第一件事是找到一个谷歌里你喜欢的字体。找到你喜欢的字体,点击“快速使用”按钮。一旦你点击快速使用的按钮,你将被带到一个新的页面。向下滚动,直到你看到框:将此代码添加到您的网站。
Google Web字体的网页设计师是惊人的免费资源。在WPBv4,咱们现已开端运用
一种盛行的谷歌字体的组合:咱们的一些用户要求咱们怎么增加谷歌WordPress主题的Web字体。假如你还记得,咱们展现了怎么增加谷歌在WordPress文章修正器的字体。在这篇文章中,咱们将展现你怎么在你的WordPress主题Google Web字体的增加办法,优化功能。
找到你喜爱的Google Web字体你需求做的榜首件事是找到一个谷歌里你喜爱的字体。找到你喜爱的字体,点击“快速运用”按钮。

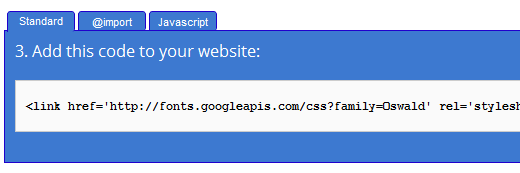
一旦你点击快速运用的按钮,你将被带到一个新的页面。向下翻滚,直到你看到框:将此代码增加到您的网站。

仿制该代码,并张贴在一个记事本以备将来运用。咱们看到大多数人运用至少两个谷歌(标题+文字字体组合)。如此重复这个进程第二个字体。
增加Google Web字体的WordPress主题,正如你能够看到,谷歌供给了3个或许的办法,参加谷歌网页字体到你的网站。有Standard的办法,@import的办法,JAVASCRIPT的办法。咱们大多看到同乡运用前两种办法。
最简略的办法是翻开你的主题的style.css文件和张贴字体代码
@import url(http://fonts.Googleapis.com/css?family=Lora);
@import url(http://fonts.googleapis.com/css?family=Oswald);
咱们现已看到许多人这样做。 StudioPress开发这样做时由于它的简略。但是,这是不正确的办法做。运用@ import办法块并行下载,这意味着浏览器将等候完结下载,然后才开端下载文件其他的内容。因而,虽然它或许看起来很便利,它不是最好的办法,假如您关怀您的网站的速度和页面加载时刻。您在这儿能够看到关于它的更多细节。兼并多个谷歌字体到一个的恳求,以防止额定的HTTP查询。这儿是你怎么将这样做:
@import url(http://fonts.googleapis.com/css?family=Lora|Oswald);
假如您有必要运用@ import,那么至少结合多个恳求之一。增加Google Web字体中的功能优化办法这样做的最好的办法是经过运用规范的办法选用链接的办法,而不是导入办法。简略地采纳您的两个网址,你从第1步了。结合起来,两个字体
|字符。然后放置在你的主题的头一节的代码。您将极有或许以修正你的header.php文件,并张贴下面的代码以上的首要款式。例如看起来是这样的:
<link rel="stylesheet" type="text/css"
href="http://fonts.googleapis.com/css?family=Lora|Oswald"
media="screen">
<link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET"
media="screen">
根本方针是尽快把字体恳求。据Google Web字体的博客,假如有一个脚本标签
@ font-face声明之前,那么Internet Explorer将不会呈现在页面上的任何字体文件,直到下载完结。一旦你这样做,你能够简略地开端运用它在你的主题
的CSS文件是这样的:
h1 {
font-family: 'Oswald', Helvetica, Arial, serif;
}
现在有许多的主题结构。这时不主张修正父主题的文件,特别假如您正在运用的主题结构,由于你的改变将是重写了下一次更新该结构。您将需求使用,父主题的挂钩,并提交给你的过滤器或增加您的子主题谷歌字体正确的结构。正如你能够看到,在咱们的蓝图页,WPBv4是结构的自定义子主题。因而,咱们将告知你怎么您的创力主题中增加Google Web字体的。怎么增加在创世记儿童主题的Google Web字体翻开您的子主题的functions.php文件,并张贴以下代码:
add_action( 'genesis_meta', 'wpb_add_google_fonts', 5);
function wpb_add_google_fonts() {
echo '<link rel="stylesheet" type="text/css"
href="http://fonts.googleapis.com/css?family=Lora|Oswald"
media="screen">';
}
不要忘掉,以取代用自己的字体链接。根本上咱们在做什么genesis_meta钩子挂接到excutes在源文件中的部分。如由默许的东西META描绘,关键字,款式和Favicons的输出。经过咱们设置的优先5,咱们要保证这个款式表将装载前的首要款式。咱们不能包括一切现有的父主题和结构存在。期望这篇文章能够协助你增加在您的WordPress主题里的Google Web字体,以正确的办法,让您的网站能够快速载入。
来历:http://www.wpbeginner.com/wp-themes/how-add-google-web-fonts-WordPress-themes

