通常建设的WordPress网站,我们使用一个标准的模板,但是小插件区域也是固定不变的。如果你想让这个区块样式根据你所在的网页或者日志变得多样化,比较呆板的方法就是新建一个模板。使用这段代码的话,就能方便地帮助你在你想放置的页面或者日志添加一个自定义的侧边栏,建一个自定义的区域来显示小工具,并可设置一些数值。这段代码要放在模板文件中。
一般建造的WordPress网站,咱们运用一个规范的模板,可是小插件区域也是固定不变的。假如你想让这个区块款式依据你地点的网页或许日志变得多样化,比较板滞的办法便是新建一个模板。运用这段代码的话,就能方便地协助你在你想放置的页面或许日志增加一个自定义的侧边栏,建一个自定义的区域来显现小工具,并可设置一些数值。
这段代码要放在模板文件中。
<?php
// Check if custom field for sidebar is set
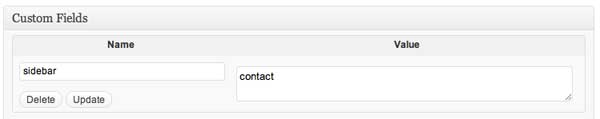
if(get_post_meta($post->ID, "sidebar", true)){
// If set, save it
$sidebar = get_post_meta($post->ID, "sidebar", true);
}
else {
// If not set, default to your standard sidebar
$sidebar = 'default-sidebar';
}
// Now echo your sidebar in your template using the $sidebar variable
<?php dynamic_sidebar($sidebar);
?>
转载请说明出处
知优网 » 自定义小插件栏(设置小插件)
知优网 » 自定义小插件栏(设置小插件)