WordPress因其易用性以及各种强大的主题、插件、功能而深受大家的喜欢。其基本的原理是将博客的内容数据存储到数据库中,通过PHP来获取并显示给读者。但是如果说用户试图获取不存在数据库中的数据时,那就会有错误404页面这个问题了。这篇文章向大家介绍的就是这个内容。404错误页面概述 错误 404是一个标准的HTTP状态代码, 即 "未找到"的响应代码。它显示的是客户端(浏览器)无法联系上服务器,这是因为服务器无法完成客户端的请求,或者由于浏览器配置不正确无法实现请求。
WordPress因其易用性以及各种强壮的主题、插件、功用而深受咱们的喜爱。其根本的原理是将博客的内容数据存储到数据库中,经过PHP来获取并显现给读者。可是假如说用户企图获取不存在数据库中的数据时,那就会有过错404页面这个问题了。这篇文章向咱们介绍的便是这个内容。

404过错页面概述
过错 404是一个规范的HTTP状况代码, 即 "未找到"的呼应代码。它显现的是客户端(阅读器)无法联系上服务器,这是由于服务器无法完结客户端的恳求,或许由于阅读器装备不正确无法完成恳求。

404 "找不到网页" 便是每次客户端的恳求一个难以获得的页面时显现出失利提示的这样一个页面。那终究为何一个页面会无法拜访呢?下面便是一些常见的原因:
- 过错的链接地址: 一般是由于输入过错。
- 页面消失: 一般是由于站点的内容被删去或是在重建阶段。
- 内容被阻挠(私家/受限制的页面): 当用户企图拜访被阻挠的内容时,服务器的过滤体系具有回来HTTP 404回应的才能。
怎么应对404过错页面?
关于一些访客来说,看到自己等待的内容无法显现时就会觉得十分恼人。他们一般会觉得或许这个内容现已被一切者删去了。因而他们就会考虑换一个愈加牢靠的站点。 假如确实是删去了也就算了,但要是你的内容是刚刚经过重定向呢?

这对访客以及站长来说都是一大丢失,特别是站长丢失了流量一起也让访客绝望。怎么让访客在你的网站上呆的更久一点而不是看到过错提示页面就立马脱离呢?下面有几个小技巧与咱们共享。
PHP重定向
假如你的404过错页面是PHP格局的话,PHP重定向这个办法将会十分有用,由于一切阅读器都支撑PHP重定向。下面是示例代码:
header ("Location: url");
exit();
JavaScript重定向
关于JavaScript的过错页面,相同也能够用JavaScript重定向,下面是示例代码
<script type="text/javascript"> <!-- window.location = http://your_url_name/ //--> </script>
成果如下:
<a href=”http://your_url_name/”>假如没有主动跳转点击这儿</a>
“假如没有主动跳转请点击这儿”的意图便是提示用户。
.htaccess / htaccess.txt重定向
这也是一个不错的挑选,你只需求在.htaccess/htaccess.txt文件增加下面的代码:
ErrorDocument 404 error/http://www.你的网站/
所以,至少有三种办法能够应对404过错页面。可是一般像WordPress这样的内容办理体系基础上建成的站点或是博客,404过错页面都是主动装备的。而且,咱们只能早年面的两种办法 (JavaScript 或PHP) 中做出一个挑选并在它默许的404页面上增加其间一个代码。
或许假如你计划自己整一个过错页面也是能够的,下面是PHP代码的示例:
<?php
/* Error page: ErrorPage.php */
?>
<html>
<head><title>404 Error Page</title></head>
<body>
<p>
<h1>Error 404</h1><br>Sorry, Page Not Found.
<p>
<?php
$ip = getenv ("REMOTE_ADDR");
$requri = getenv ("REQUEST_URI");
$servname = getenv ("SERVER_NAME");
$combine = $ip . "tried to load" . $servname . $requri;
$httpref = getenv ("HTTP_REFERER");
$httpagent = getenv ("HTTP_USER_AGENT");
$today = date("D M j Y g:i:s a T");
$note = "Sorry, nothing here!";
$message = "$today <br>
$combine <br>
User Agent = $httpagent
<h2> $note </h2>
<br> $httpref ";
$message2 = "$today
$combine
User Agent = $httpagent
$note
$httpref ";
$to = "you@yourdomain.com"; \ change to your email address
$subject = "Error Page from Your Site"; \ change email subject
$from = "From: wordpress@yourdomain.com
";
mail($to, $subject, $message2, $from);
echo $message;
?>
Visit our <a href="yourdomain.com">Home Page</a>
</body>
</html>
经过上面的代码你就能够将用户转到404过错提示的代替页面,而且当你的站点上有产生404过错时,它会主动发送一封邮件给你。不过你还需求装备服务器上的 .htaccess文件,代码如下:
ErrorDocument 404 error/ErrorPage.php
404过错页面的规划技巧
404过错页面临用户体会也是有影响的,自己规划404页面时能够参阅以下几点贴士。

告知用户无法找到要找的内容
很显然,向访客传达出无法找到他们所需求的内容的提示是十分重要的,你能够十分简略地标明,"很抱愧,此页面不存在“或许其他相似的表达。尽量用一些比较契合访客风格、食欲的词语。
显现主菜单
显现主菜单让你的访客能够拜访到你网站的内容,而不是仅仅是一个回来主页的链接,这样访客的爱好就会被激起,被你的各种内容所招引。
结合其他可拜访的内容
假如你觉得给访客供给其他内容或许也会招引他们的眼球的话,那么就按你的意思去做。可所以网站上阅读排行比较高的文章,精华文章或是归档的内容。你能够自由地运用任何一切你以为访客会感爱好的内容,只需保证它们是能够拜访的。
结合网站的主题规划
彻底没有经过规划布局的404过错页面必定不会有访客喜爱。因而规划404过错页面时能够结合网站的主题规划以及logo、配色计划或许是卡通字符等让它愈加有构思、对用户友爱,让访客找不到所需内容时不觉得无处可去。
显现查找框
最终这点是有必要的,你应该在过错404页面供给一个查找框。假如访客对你供给的内容不感爱好的话,他们依然能够根据他们感爱好的论题再次进行查找。
404过错页面实例
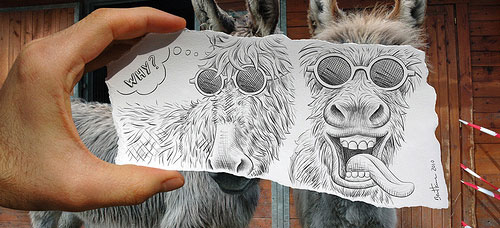
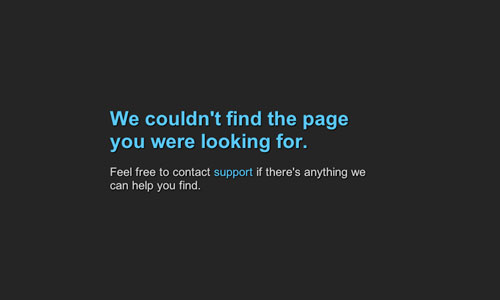
下面是一些比较有构思的404过错页面。咱们能够从中学习找到一些值得加到自己的404页面的元素。
Jamie Huskisson

Mundofox

Henrik Hedegaard

YouCastr

Rocket Theme

InstantShift

Koller Media

Ateaseweb

Cut and Taste

45royale Inc.

Heinz

OnWired

Abduzeedo

Wufoo

Rush68

Tele2

Centerd!

Fotolia – Royalty Free Stock Photos

Surfing On Static

RegTag

追寻过错404页面的WordPress插件
WordPress社区有强壮的开发人员的支撑,有许多插件制作者也开发了各种插件协助咱们照看网站,监督有多少名访客碰到过404过错页面。下面的插件便是协助咱们愈加有用地办理、监控和自定义404页面,不让访客轻松地丢失。
404 SEO Plugin
此插件答应你自定义的过错提示信息,它会根据找不到的URL地址中的词语来主动显现你网站上的相关内容链接。
Google 404 Error pages
经过Google 404这个插件,你能够快速、轻松地在自定义的404页面嵌入查找,给用户供给愈加运用的信息。
Redirection Plugin
这个插件十分强壮,包含它能够用来监督404过错,抓取404过错日志并将这些过错映射成301重定向。
404 Notifier
勘探并告诉你一切潜行的404过错。
Smart 404
这个插件将运用被恳求URL中的关键字对你的文章、页面、标签和分类履行查找,假如有契合匹配的,它就会重定向到相契合的内容而不是显现404过错。
Permalinks Moved Permanently
假如你对博客的永久链接结构做过修正,这款插件最合适不过了。
原文

