WordPress 3.0中的菜单系统是大家热情盼望的。但WordPress普通用户可能不一定知道,使用此功能需要做一定的编码工作。下面就向大家介绍下在主题中插入一个自定义菜单的几个步骤:
WordPress 3.0中的菜单体系是我们热心期望的。但WordPress普通用户或许不必定知道,运用此功用需要做必定的编码作业。

下面就向我们介绍下在主题中刺进一个自定义菜单的几个过程:
1. 在functions.php文件中注册菜单
if ( function_exists( 'register_nav_menus' ) ){ register_nav_menus(array('foot_menu' => 'My Custom Footer Menu','sidebar_menu' => 'Super Sidebar Menu'));}

2. 在办理面板创立菜单
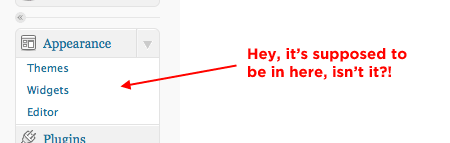
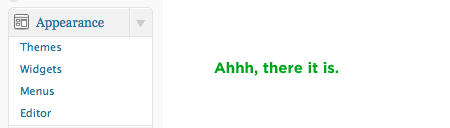
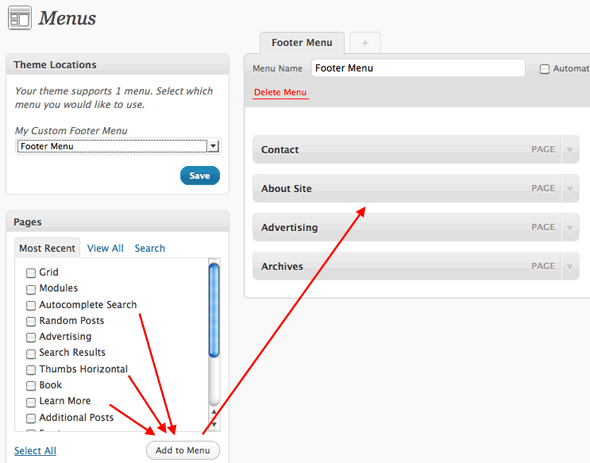
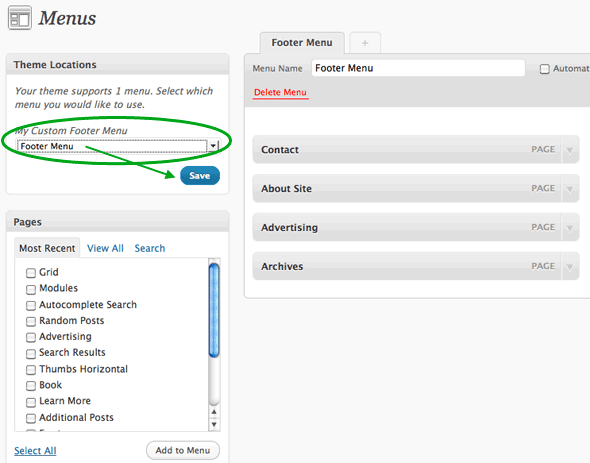
现在这个功用现已启用了,进入外观( Appearance) > 菜单(Menus)创立并保存自定义菜单。

通过上面两个过程,你现已在function.php中“宣告”菜单并在admin中创立了菜单,你需要将两者联系起来。

3. 将菜单刺进主题中
在你想要显现菜单的主题中任何方位里,运用下面的代码:
<?php wp_nav_menu( array('menu' => 'Footer Menu' )); ?>
将上面代码中的菜单姓名改成任何你的菜单名。这个比如是在脚部运用 WordPress 3.0菜单。输出的HTML就像下面这样:
<ul class="menu" id="menu-footer-menu"> <li class="menu-item menu-item-type-post_type menu-item-2636" id="menu-item-2636"> <a href="http://digwp.com/contact/">Contact</a></li> <li class="menu-item menu-item-type-post_type menu-item-2633" id="menu-item-2633"> <a href="http://digwp.com/about/">About Site</a></li> <li class="menu-item menu-item-type-post_type menu-item-2634" id="menu-item-2634"> <a href="http://digwp.com/advertising/">Advertising</a></li> <li class="menu-item menu-item-type-post_type menu-item-2635" id="menu-item-2635"> <a href="http://digwp.com/archives/">Archives</a></li> </ul>
别的,假如任何时候你想要更新此菜单,能够从WordPress的办理面板轻松完成。
原文
转载请说明出处
知优网 » WordPress 3.0中菜单的运用
知优网 » WordPress 3.0中菜单的运用

