在网站上显示访问者的评论,是提高访问者参与度的方法之一。 此外,你还可以推荐在网站上推荐一些精彩评论,并给出评论者的网站链接。 下面我们就为这些评论者和他们的评论设计一个专用的页面模板。先看看效果示意图吧。简单地说,这个教程会告诉你怎样:创建一个页面模板利用不同参数,在代码中用SQL查询来获取评论在页面上生成一个只有管理员有权查看的版块为页面添加一个评论插件创建一个页面模板创建页面模板的最简单方法是打开主题中的page.php文件,该文件内容大致如下:
在网站上显现访问者的谈论,是进步访问者参加度的办法之一。 此外,你还可以引荐在网站上引荐一些精彩谈论,并给出谈论者的网站链接。 下面咱们就为这些谈论者和他们的谈论规划一个专用的页面模板。先看看作用示意图吧。
简略地说,这个教程会告知你怎样:
- 创立一个页面模板
- 使用不同参数,在代码顶用SQL查询来获取谈论
- 在页面上生成一个只要管理员有权查看的版块
- 为页面增加一个谈论插件
创立一个页面模板
创立页面模板的最简略办法是翻开主题中的page.php文件,该文件内容大致如下:
<?php get_header(); ?>
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2 class="page_title"><?php the_title(); ?></h2>
<?php the_content(); ?> </div>
<?php comments_template(); ?>
<?php endwhile; endif; ?>
</div> <?php get_sidebar(); ?>
<?php get_footer(); ?>
仿制page.php文件中的内容并粘贴到新的文件中,在新文件最上方增加以下代码:
<?php /* Template Name: Comments Central */ ?>
然后保存文件。 对怎么命名页面模板文件没有强制要求,但在命名时你可以用上“pt-comment-central.php”这样的前缀以便辨认。 到目前为止,咱们还没有在这个新建的页面模板中增加新内容,可是模板现已开端运转而且可以在“创立新页面”菜单中被选定。
获取谈论
咱们将在这个新建的页面模板中显现四种不同方法的谈论:
- 最新谈论
- 最新Trackback/Pingback
- 谈论次数最多的谈论者
- 被谈论次数最多的文章
首先从“最新谈论”部分开端:
<h3>Recent Comments</h3>
<ul id="cc-recent-comments">
<?php
$max = 7; // number item to get global $wpdb;
$sql = "SELECT c.*, p.post_title FROM
$wpdb->comments c INNER JOIN
$wpdb->posts p ON (c.comment_post_id=p.ID) WHERE comment_approved = '1'
AND comment_type not in ('trackback','pingback') ORDER
BY comment_date DESC LIMIT $max";
$results = $wpdb->get_results($sql);
$template = '%g <a href="%au">%an</a> on
<a href="%pu#comment-%cid">%pt</a>';
$echoed = 0; foreach ($results as $row)
{ $tags = array('%ct','%cd','%g','%pt','%pu','%au','%an','%cid');
$replacements = array($row->comment_title,
$row->comment_date,get_avatar($row->comment_author_email,'32'),
$row->post_title, get_permalink($row->comment_post_ID),
$row->comment_author_url,
$row->comment_author,
$row->comment_ID); echo '<li>' . str_replace($tags,$replacements,$template) . '</li>';
$echoed = 1;
}
if ($echoed==0)
echo '<li>No comment found.</li>';
?>
</ul>
SQL查询恳求一切经过审阅的、按宣布日期摆放的谈论。 经过$max设置要获取的谈论总数,这儿咱们将$max设为7。 所以上述代码输出一个最新谈论的无序列表,如下图所示:
之后使用一些CSS代码加强图片的显现作用:
#cc-recent-comments li { width: 100%; float: left; list-style-type: none; }
#cc-recent-comments li img { float: left; margin-top: -5px; }
$template决议实践文本内容;这根据WP Comment Remix中的格局,你可以点击链接了解更多定制格局方面的信息。
接下来是“最新Pingbacks/Trackbacks”部分:
<h3>Recent Pingbacks / Trackbacks </h3>
<ul id="cc-recent-trackbacks">
<?php $sql = "SELECT c.*, p.post_title FROM $wpdb->comments c INNER JOIN
$wpdb->posts p ON (c.comment_post_id=p.ID)
WHERE comment_approved = '1' AND comment_type not in ('trackback','pingback')
ORDER BY comment_date DESC LIMIT $max"; $results = $wpdb->get_results($sql);
$template = '%g <a href="%au">%an</a>
on <a href="%pu#comment-%cid">%pt</a>';
$echoed = 0; foreach ($results as $row)
{ $tags = array('%ct','%cd','%g','%pt','%pu','%au','%an','%cid');
$replacements = array($row->comment_title,$row->comment_date,
get_avatar($row->comment_author_email,'32'),
$row->post_title, get_permalink($row->comment_post_ID),
$row->comment_author_url,
$row->comment_author,
$row->comment_ID);
echo '<li>' . str_replace($tags,$replacements,$template) . '</li>';
$echoed=1; } if ($echoed==0) echo '<li>No comment found.</li>';
?>
</ul>
上述代码与“最新谈论”中的代码十分类似,两者的差异在于,咱们现在要查找的是comment_type中‘pingback’ / ‘trackback’下的谈论,此外模板方面也有一些不同。 演示成果如下:
接下来是“谈论次数最多的谈论者”的代码:
<h3>Top Commenters</h3>
<ul id="cc-top-commenters">
<?php $sql = "SELECT comment_author, comment_author_url,
comment_author_email, count(comment_ID)
as comment_count FROM $wpdb->comments WHERE comment_approved = '1'
AND comment_type not in ('trackback','pingback') GROUP
BY comment_author, comment_author_url,
comment_author_email ORDER BY comment_count DESC LIMIT $max";
$results = $wpdb->get_results($sql);
$template = '<a href="%au">%g %an</a> (%c comments)';
$echoed = 0; foreach ($results as $row) { $tags = array('%g','%au','%an','%c');
$replacements = array(get_avatar($row->comment_author_email,'32'),
$row->comment_author_url,
$row->comment_author,
$row->comment_count);
echo '<li>' . str_replace($tags,$replacements,$template) . '</li>';
$echoed = 1; } if ($echoed==0) echo '<li>No commenter found.</li>';
?> </ul>
这儿问题不大。 不过需求留意get_avatar()函数,当你指定一个电子邮件地址,这个函数会给出邮箱主人的Gravatar头像。 这种情况下咱们就可以使用谈论者的邮箱地址获取其头像图片。 之后使用一段类似于“最新谈论”中的CSS代码:
#cc-top-commenters li { width: 100%; float: left; list-style-type: none; }
#cc-top-commenters li img { float: left; margin-top: -5px; }
得到成果如下:
最终是“被谈论次数最多的文章”部分:
<h3>Most Commented Posts</h3>
<ul id="cc-most-comments">
$sql = "SELECT p.*, c.comment_count FROM
$wpdb->posts p INNER JOIN (SELECT comment_post_id, count(comment_ID)
as comment_count
from $wpdb->comments
WHERE comment_approved='1' GROUP BY comment_post_id) c
ON (c.comment_post_id=p.ID)
ORDER BY c.comment_count DESC LIMIT $max";
$results = $wpdb->get_results($sql);
$template = '<a href="%pu">%pt</a> (%c comments)';
$echoed = 0; foreach ($results as $row) {
$tags = array('%pd','%pt','%pu','%c');
$replacements = array($row->post_date,$row->post_title,get_permalink($row->ID),
$row->comment_count); echo '<li>' . str_replace($tags,$replacements,$template) .
'</li>';
$echoed = 1; } if ($echoed==0)
echo '<li>No commenter found.</li>';
?>
</ul>
功德圆满!
接下来咱们给页面增加一个新版块——一些只要管理员可以看到的信息。
管理员频道
要为管理员供给特制音讯,咱们可以使用WPCandy的代码段:
<?php
global $user_ID;
if( $user_ID ) : if( current_user_can('level_10') ) : // admin-only stuff here.
endif;
endif; ?>
在后台的信息中心,咱们可以快速阅读到网站的总谈论数、经过审阅的谈论数以及待审阅的谈论与废物谈论。 现在咱们可以用更便利的页面模板来替代信息中心的这个功用:
<?php $num_comm = wp_count_comments(); ?>
Total Comments: <a href="<?php bloginfo('wpurl');
?>/wp-admin/edit-comments.php?">
<?php echo $num_comm->total_comments; ?></a>
Approved: <a href="<?php bloginfo('wpurl');
?>/wp-admin/edit-comments.php?comment_status=approved">
<?php echo $num_comm->approved; ?></a>
Moderated: <a href="<?php bloginfo('wpurl');
?>/wp-admin/edit-comments.php?comment_status=moderated">
<?php echo $num_comm->moderated; ?></a>
Spam: <a href="<?php bloginfo('wpurl');
?>/wp-admin/edit-comments.php?comment_status=spam">
<?php echo $num_comm->spam; ?> </a>
wp_count_comments()是一个可以回来多个谈论计算数目的函数。 一起咱们要为各个谈论数字增加链接。
增加其它功用
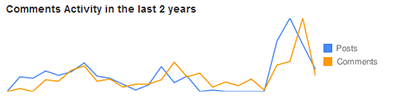
最终,假定你找到一个很不错的谈论插件,而你期望把这个插件整合到页面模板中。 这时无需增加其它代码,只要在页面上参加对插件的支撑就可以了。 这儿咱们以Activity Sparks插件为例,Activity Sparks可以“在边栏显现文章和/或谈论动态的曲线图”。
一般插件带有的readme.txt文件都会辅导用户怎么将插件增加到主题文件。 这个比如里的代码如下:
<?php if(function_exists('activitysparks'))
{ activitysparks(array('dataset'=>'legend','height_px'=>100,'width_px'=>600,'period'=>30, 'ticks'=>24)); } ?>
function_exists()函数查看特定函数是否可用,这儿即activitysparks函数。当插件上传并激活成功时,activitysparks函数函数可用。 假如函数可用,显现曲线图。 假如函数不可用,页面模板不显现内容(但仍可以正常运转)。
成果演示
页面模板的演示成果在这儿。 这个演示略微修改了文章中供给的代码,主要为确保页面HTML结构与网站其它部分共同。 Pastebin上给出了页面模板的完好代码。
原文:How to Create a Comments Central Page Template in WordPress
知优网 » 怎样建一个WordPress谈论计算页面(wordpress关于页面)